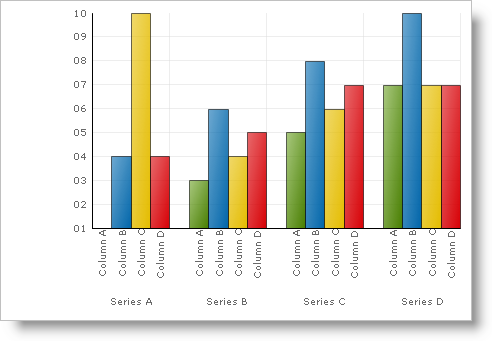
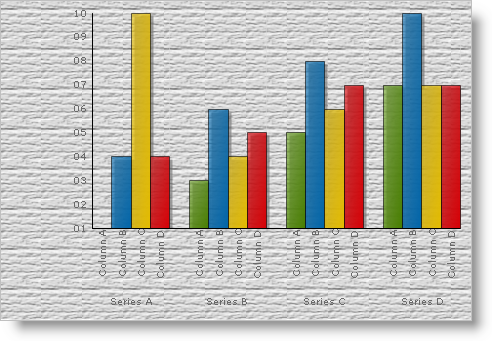
link:Infragistics.webui.ultrawebchart~infragistics.ultrachart.resources.appearance.effectsappearance~effects.html[Effects] are used to apply an overall look to the chart image; some operate on the chart image (pixel-wise), while others affect link:Infragistics.webui.ultrawebchart~infragistics.ultrachart.core.primitives.primitive.html[Primitives] in the SceneGraph like a custom layer.