
Separate .vsix instalator is provided for 2015.2 and 2015.1.
Application Styling can be enabled at design time using the Infragistics Application Styling Configuration, which is a Microsoft® Visual Studio® add-in. This add-in allows you to control various aspects of Application Styling from one simple console. For more information, see Infragistics Application Styling Configuration Tool.
To enable Application Styling using the Infragistics Application Styling Configuration Tool:
Open the project for which you want to enable Application Styling.

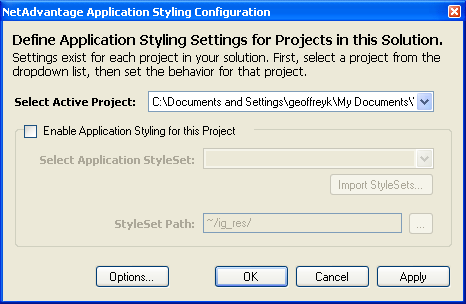
In the Tools menu, select Infragistics Application Styling Configuration. The configuration tool opens.
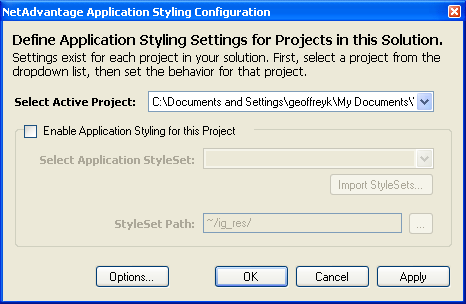
Select the "Enable Application Styling for this Project" check box to turn on Application Styling. This enables all the options below this check box.
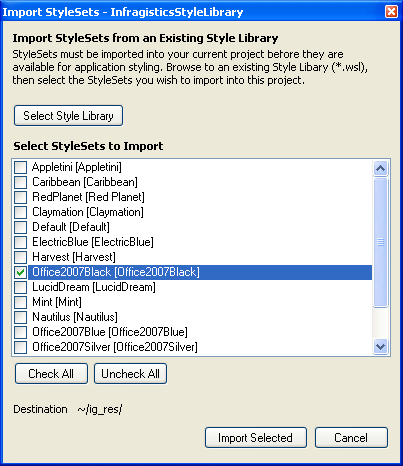
Click Import StyleSets. The Import StyleSets dialog box opens.
In the dialog box, select the StyleSets you want to import into your project, and click OK.

From the Application Style Set drop-down list, select the newly imported StyleSet you want to use.
Click Apply, then click OK.
Your project is now configured to use Application Styling, and will apply the StyleSet you have selected to all Ultimate UI for ASP.NET controls.