
This topic explains, with code examples, how to use the Stacked100BarSeries in the UltraDataChart™ control.
The topic is organized as follows:
Stacked 100-Bar Series belongs to a group of Category Series and it is rendered using a collection of rectangles (StackedFragmentSeries) that are stacked next to each other. Each stacked fragment in the collection represents one visual element in each stack. Each stack can contain both positive and negative values. All positive values are grouped on the positive side of the x-axis, and all negative values are grouped on the negative side of the x-axis. The Stacked100BarSeries is identical to the StackedBarSeries in all aspects except in their treatment of the values on x-axis. Instead of presenting a direct representation of the data, the Stacked100BarSeries presents the data in terms of percent of the sum of all values in a data point. In addition, the Stacked 100-Bar Series uses the same concepts of data plotting as Stacked 100-Column Series but data points are stacked along horizontal line (x-axis) rather than along vertical line (y-axis). In other words, the Stacked100BarSeries is rendered like the Stacked100ColumnSeries but with 90 degrees clockwise rotation. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
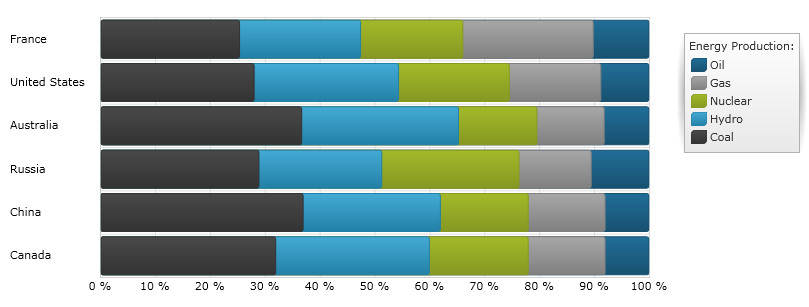
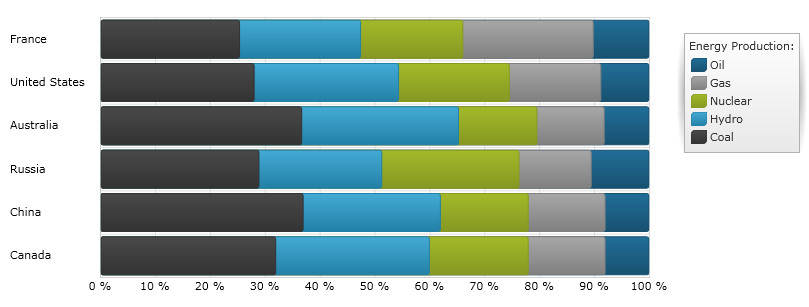
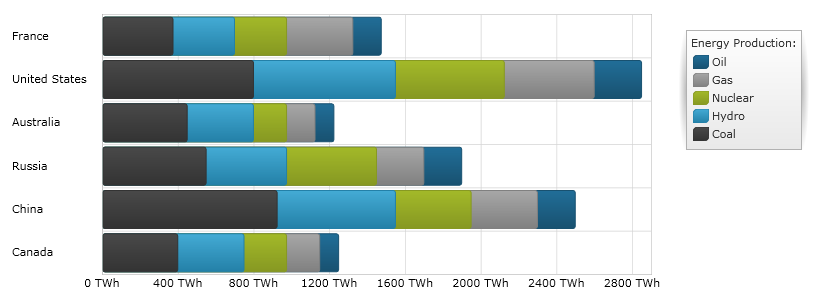
Figures 1 and 2 demonstrate how the Stacked100BarSeries and StackedBarSeries look when plotted in the UltraDataChart control.

Figure 1: Sample implementation of the Stacked100BarSeries type.

Figure 2: Sample implementation of the StackedBarSeries type.
Although the UltraDataChart supports plotting unlimited number of various types of series, it is recommended to use the Stacked 100-Bar Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Stacked 100-Bar Series and how to plot multiple types of series.
While the UltraDataChart control allows you to easily bind it to your own data model, be sure to supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error is generated by the control. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the Stacked100BarSeries type:
The data model must contain at least one numeric data column. It is recommended that the data model contain two or more numeric data columns so that each bar of the Stacked100BarSeries has two or more stacked fragments.
The data model may contain an optional string or date time field for labels.
The Stacked 100-Bar Series renders data using the following rules:
A StackedFragmentSeries needs be added to the Series collection property of the Stacked100BarSeries for every numeric column in the data model that you want rendered.
Each row in the data model represents a single stacked bar. Sections are created based on the columns in the data model that are mapped to the ValueMemberPath property of StackedFragmentSeries objects.
When the second value in the row is rendered, its value is added to the points of the previous values in that row. Therefore, each point going upwards on the chart is a cumulative sum of the values at that point.
The data values do not need to be percentages, as the sum of the data values in the row is used to calculate the percentage applicable to each section of the bar.
The string or date time column that is mapped to the Label property of data mapping on the y-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the y-axis. Data values are drawn on the x-axis.
When rendering, multiple series of the Stacked100BarSeries type is rendered in clusters where each cluster represents a data point. The first Stacked 100-Bar Series in the Series collection of the UltraDataChart control will render as a bar on the bottom of the cluster. Each successive series will get rendered on the above of the previous series. For more information on this feature, refer to the Multiple Series topic.
The code snippet below shows how to bind the Stacked100BarSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the Stacked100BarSeries.
In Visual Basic:
Dim dataSample As New EnergyProductionDataSample()
Dim xAxis As New NumericXAxis()
Dim yAxis As New CategoryYAxis()
xAxis.DataSource = dataSample
xAxis.Label = "Country"
xAxis.ItemsSource = dataSample
xAxis.Label = "{Country}"
Me.DataChart.Axes.Add(xAxis)
Me.DataChart.Axes.Add(yAxis)
' create a stack fragment for each numeric column in your data
Dim seriesFragment As New StackedFragmentSeries()
seriesFragment.ValueMemberPath = "Coal"
seriesFragment.Title = "Coal"
' ...
Dim series As New Stacked100BarSeries()
series.ItemsSource = dataSample
series.DataSource = dataSample
series.XAxis = xAxis
series.YAxis = yAxis
' add all stack fragments to the series
series.Series.Add(seriesFragment)
' ...
Me.DataChart.Series.Add(series)In C#:
EnergyProductionDataSample dataSample = new EnergyProductionDataSample();
NumericXAxis xAxis = new NumericXAxis();
CategoryYAxis yAxis = new CategoryYAxis();
xAxis.DataSource = dataSample;
xAxis.Label = "Country";
xAxis.ItemsSource = dataSample;
xAxis.Label = "{Country}";
this.DataChart.Axes.Add(xAxis);
this.DataChart.Axes.Add(yAxis);
// create a stack fragment for each numeric column in your data
StackedFragmentSeries seriesFragment = new StackedFragmentSeries();
seriesFragment.ValueMemberPath = "Coal";
seriesFragment.Title = "Coal";
// ...
Stacked100BarSeries series = new Stacked100BarSeries();
series.ItemsSource = dataSample;
series.DataSource = dataSample;
series.XAxis = xAxis;
series.YAxis = yAxis;
// add all stack fragments to the series
series.Series.Add(seriesFragment);
// ...
this.DataChart.Series.Add(series);