
This topic explains, with code examples, how to use the StepAreaSeries in the UltraDataChart™ control.
The topic is organized as follows:
Step Area Series belongs to a group of Category Series and it is rendered using a collection of points connected by continuous vertical and horizontal lines with the area below lines filled in. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). Step Area Series emphasizes the amount of change over a period of time or compares multiple items. The StepAreaSeries is identical to the StepLineSeries in all aspects except that the area below the step lines is filled in. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
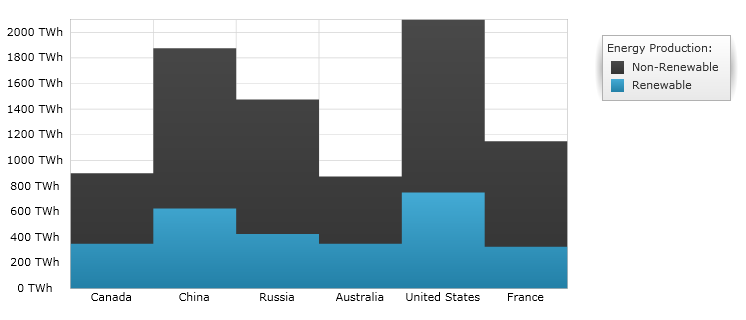
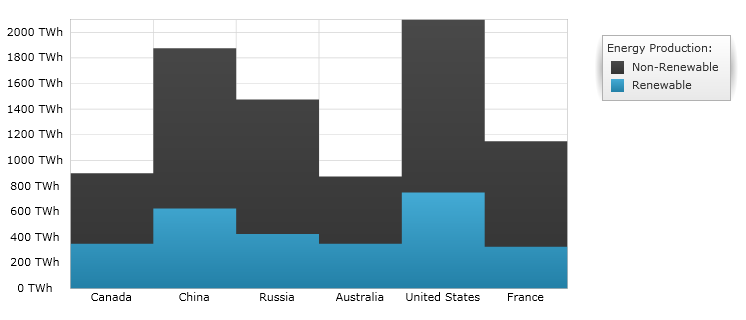
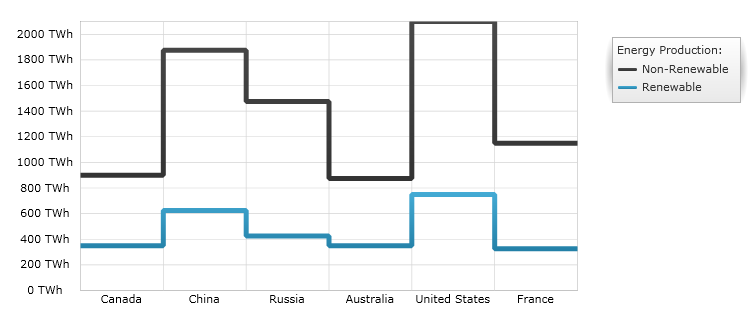
Figures 1 and 2 demonstrate how the StepAreaSeries and StepLineSeries look when plotted in the UltraDataChart control.

Figure 1: Sample implementation of the StepAreaSeries type.

Figure 2: Sample implementation of the StepLineSeries type.
Although the UltraDataChart supports plotting unlimited number of various types of series, it is recommended to use the Step Area Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Step Area Series and how to plot multiple types of series.
While the UltraDataChart control allows you to easily bind it to your own data model, be sure to supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error is generated by the control. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the StepAreaSeries type:
The data model must contain at least one numeric property.
The data model may contain an optional string or date time property for labels.
The data source should contain at least one data item.
The StepAreaSeries renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is plotted as horizontal line connected with other horizontal lines by vertical lines forming a step-like progression on the chart.
The area below the step lines is filled in using the brush set to the Brush property of the series.
The string or date time column that is mapped to the Label property of data mapping on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the StepAreaSeries type will get rendered in layers with each successive series rendered in front of the previous one in the Series collection of the UltraDataChart control. For more information on this feature, refer to the Multiple Series topic.
The code snippet below shows how to bind the StepAreaSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the StepLineSeries.
In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.DataSource = data;
xAxis.Label = "{Country}";
var series1 = new StepAreaSeries();
series1.DataSource = data;
series1.ValueMemberPath = "NonRenewable";
series1.Title = "Non-Renewable";
series1.XAxis = xAxis;
series1.YAxis = yAxis;
var series2 = new StepAreaSeries();
series2.DataSource = data;
series2.ValueMemberPath = "Renewable";
series2.Title = "Renewable";
series2.XAxis = xAxis;
series2.YAxis = yAxis;
var chart = new UltraDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series1);
chart.Series.Add(series2);In Visual Basic:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.DataSource = data;
xAxis.Label = "{Country}"
Dim series1 As New StepAreaSeries()
series1.DataSource = data
series1.ValueMemberPath = "NonRenewable"
series1.Title = "Non-Renewable"
series1.XAxis = xAxis
series1.YAxis = yAxis
Dim series2 As New StepAreaSeries()
series2.DataSource = data
series2.ValueMemberPath = "Renewable"
series2.Title = "Renewable"
series2.XAxis = xAxis
series2.YAxis = yAxis
Dim chart As New UltraDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series1)
chart.Series.Add(series2)