
Now that we have seen a more advanced Row Layout, we can continue to further tweak this existing example to learn a little more about what else can be done.
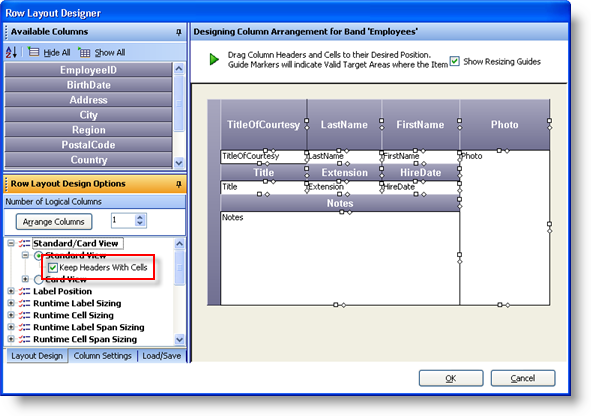
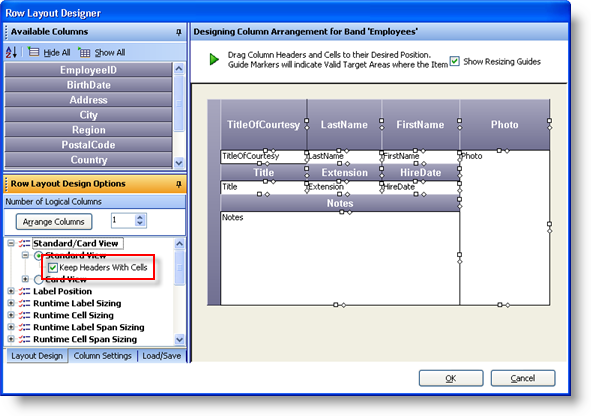
Launching the Row Layout Designer on this same WinGrid, locate the Row Layout Design Options area (on the bottom left hand side of the UI) and expand the Standard/Card View node. Then expand the Standard View node.
Place a Check in the Keep Headers With Cells CheckBox. This will cause all of the Column Headers to be positioned directly above each of their corresponding cells:

Now that we have entered this new view, we can further adjust some settings. For example, we do not really need a column header for the Photo column. We know it is a Photo just by looking at it. We can also shrink the Column Header Height since they are now a little too tall. We can also remove the Notes column header.
To get started, Click the OK Button to close the Row Layout Designer
In the UltraWinGrid Designer, click and expand the Band and Column Settings node, then expand the Band[0] ‘Employees’ Node and click the Column Node. This will show all of the Columns for the Employee Band.
Locate the Photo Column and click it.
Locate its RowLayoutColumnInfo property and expand that as well. This property contains information that is strictly used by the Grid when we are using Row Layouts.
Locate the LabelPositon property and set its value to None.
Now do the same for the Notes Column. Click the Notes column, expand the RowLayoutColumnInfo property and set the LabelPosition property value also to none.
Click Apply to save the settings
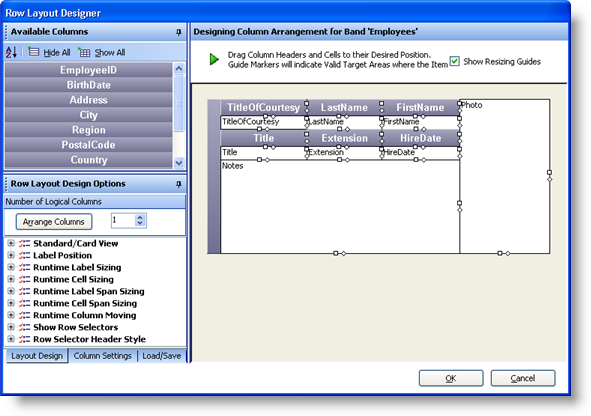
Launch the Row Layout Designer again to review what the Grid looks like:

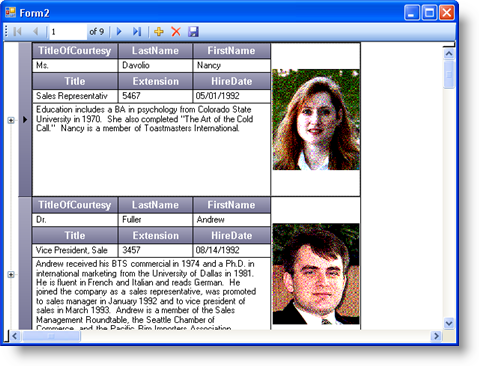
At this point, everything looks good. Click OK to close the Row Layout Designer and then click OK to close the UltraWinGrid Designer and run the application. The Form should now look like this:
Now that we have explored the different things that can be accomplished using Row Layouts, you too will be able to use your creativity combined with the application requirements to deliver a wonderful user interface without having to spend much time to create it.