
This topic explains, with code examples, how to use the SplineAreaSeries in the XamDataChart™ control.
The topic is organized as follows:
Spline Area Series belongs to a group of Category Series and it is rendered using a collection of points connected by smooth curves of spline with the area below the spline filled in. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). Spline Area Series emphasizes the amount of change over a period of time or compares multiple items as well as the relationship of parts to a whole by displaying the total of the plotted values. The SplineAreaSeries is identical to the AreaSeries in all aspects except that line connecting data points has spline interpolation and smoothing for improved presentation of data. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
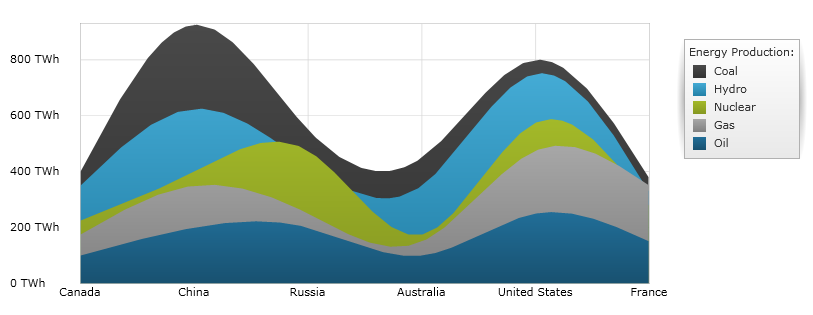
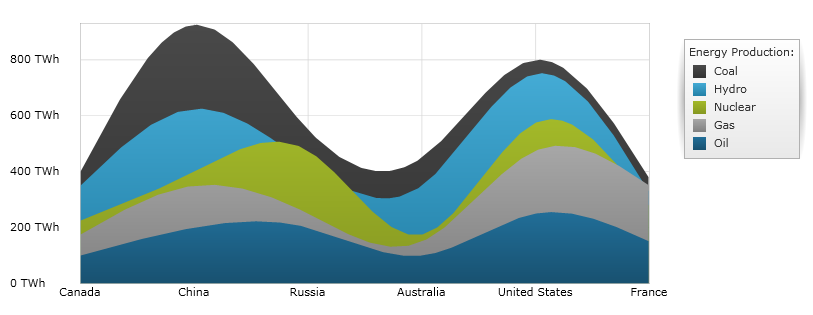
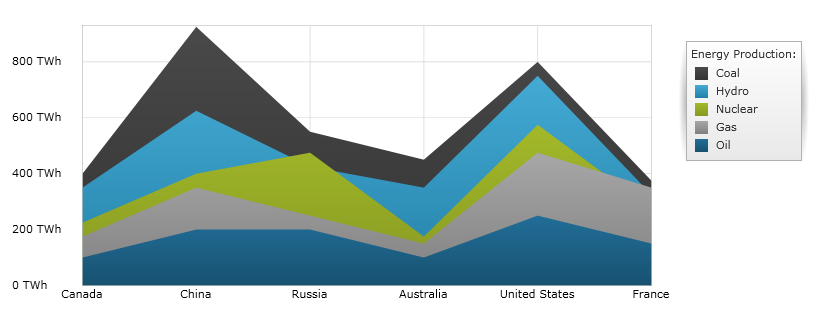
Figures 1 and 2 demonstrate how the SplineAreaSeries and AreaSeries look when plotted in the XamDataChart control.

Figure 1: Sample implementation of the SplineAreaSeries type.

Figure 2: Sample implementation of the AreaSeries type.
Although the XamDataChart control supports plotting unlimited number of various types of series, it is recommended to use the Spline Area Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Spline Area Series and how to plot multiple types of series.
While the XamDataChart control allows you to easily bind it to your own data model, make sure you supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error will be generated. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the SplineAreaSeries type:
The data item must contain at least one numeric property.
The data item may contain an optional string or date time property for labels.
The data source should contain two or more data items in order to render a line between them.
The SplineAreaSeries renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is plotted as a point of a single spline (or area) on the chart, with the number of points in the spline equal to the count of rows in the data model.
The data points delineating the top of the area region connect adjacent rows within the value column.
The string or date time column that is mapped to the Label property on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the SplineAreaSeries type is rendered in layers with each successive series rendered in front of the previous one in the Series collection of the XamDataChart control.
The `SplineAreaSeries`type supports plotting their data values above or below specific reference value using the ReferenceValue property of the y-axis. For more information on this feature refer to the Axis Reference Value topic.
The code snippet below shows how to bind the SplineAreaSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the SplineAreaSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyDataSource x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineAreaSeries>
<ig:SplineAreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineAreaSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new SplineAreaSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);In Visual Basic:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.ItemsSource = data;
xAxis.Label = "{Country}"
Dim series As New SplineAreaSeries()
series.ItemsSource = data
series.ValueMemberPath = "Coal"
series.Title = "Coal"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)