
This topic explains, with code examples, how to use the SplineSeries in the XamDataChart™ control.
The topic is organized as follows:
Spline Series belongs to a group of Category Series and it is rendered using a collection of points connected by smooth curves of spline. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). Spline Series emphasizes the amount of change over a period of time or compares multiple items as well as the relationship of parts to a whole by displaying the total of the plotted values. The SplineSeries is identical to the LineSeries in all aspects except that line connecting data points has spline interpolation and smoothing for improved presentation of data. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
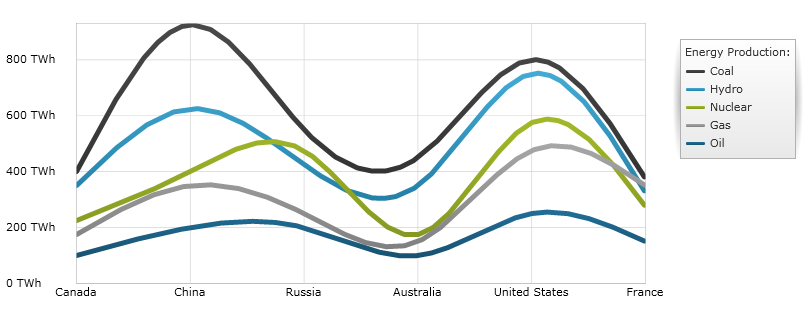
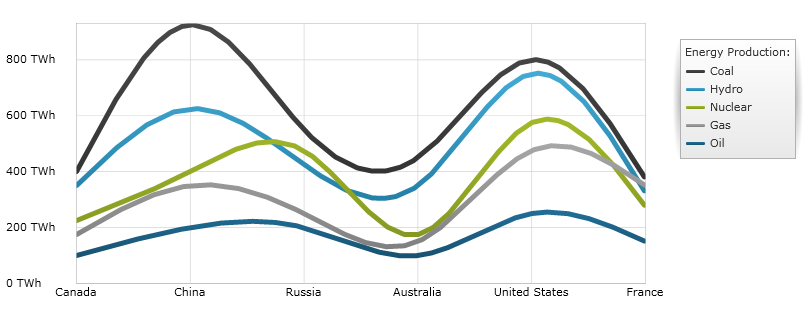
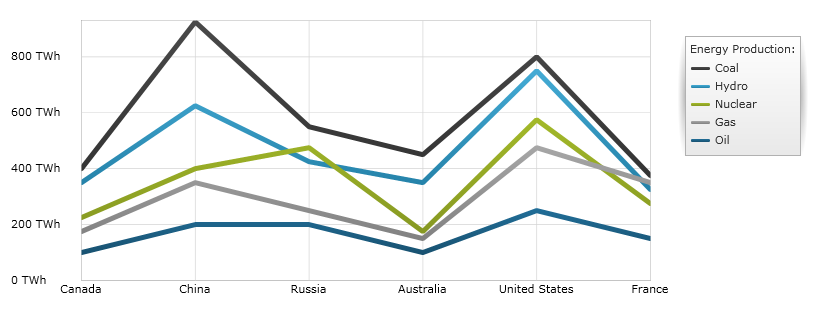
Figures 1 and 2 demonstrate how the SplineSeries and LineSeries look when plotted in the XamDataChart control.

Figure 1: Sample implementation of the SplineSeries type.

Figure 2: Sample implementation of the LineSeries type.
Although the XamDataChart control supports plotting unlimited number of various types of series, it is recommended to use the Spline Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Spline Series and how to plot multiple types of series.
While the XamDataChart control allows you to easily bind it to your own data model, make sure you supply the appropriate amount and type of data required for the series. If the data does not meet the minimum requirements based on the type of series that you are using, the control will encounter an error. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the SplineSeries type:
The data item must contain at least one numeric property.
The data item may contain an optional string or date time property for labels.
The data source should contain two or more data items in order to render a line between them.
The SplineSeries renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is plotted as a point of a single spline on the chart, with the number of points in the spline equal to the count of rows in the data model.
The data points along the spline are connected by smooth curves, and represent adjacent rows within a given column (in the order in which they are projected).
The string or date time column that is mapped to the Label property on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the SplineSeries type is rendered in layers with each successive series rendered in front of the previous one in the Series collection of the XamDataChart control. For more information, refer to the Multiple Series topic.
The code snippet below shows how to bind the SplineSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the SplineSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyDataSource x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new SplineSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);In Visual Basic:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.ItemsSource = data;
xAxis.Label = "{Country}"
Dim series As New SplineSeries()
series.ItemsSource = data
series.ValueMemberPath = "Coal"
series.Title = "Coal"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)The SplineSeries supports the ability to apply a dashed line via a dash array. You can do this by setting the DashArray property of the series to a new DoubleCollection with the double[] describing the dash lengths that you wish to see. The following code examples demonstrate how to do this:
In XAML:
<ig:SplineSeries DashArray="5, 5" />In C#:
var series = new SplineSeries();
series.DashArray = new DoubleCollection(new double[] { 5, 5 });In Visual Basic:
Dim series = New SplineSeries()
series.DashArray = New DoubleCollection(New Double() {5, 5})