
This topic provides information about the category highlight layer which is used for hover interactions. It describes the properties of the category highlight layer and provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The CategoryHighlightLayer targets a category axis, or all category axes in the XamDataChart control. If the axis contains any series that are aligned between major gridlines of the axis, for example, ColumnSeries series, this will render a shape that fills the current category.
For other series, such as LineSeries series, it will render a band with an adjustable thickness at the closest gridline to the pointer position. In this situation if the UseInterpolation property is enabled this will cause the x position to become affixed to the x position of the pointer.
You can change the color of the highlighting area by setting the Brush property. For more information on this property see the Common Properties topic.
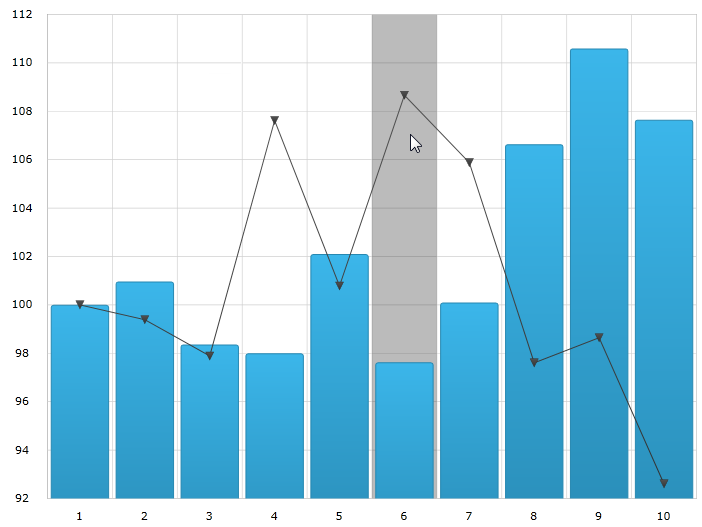
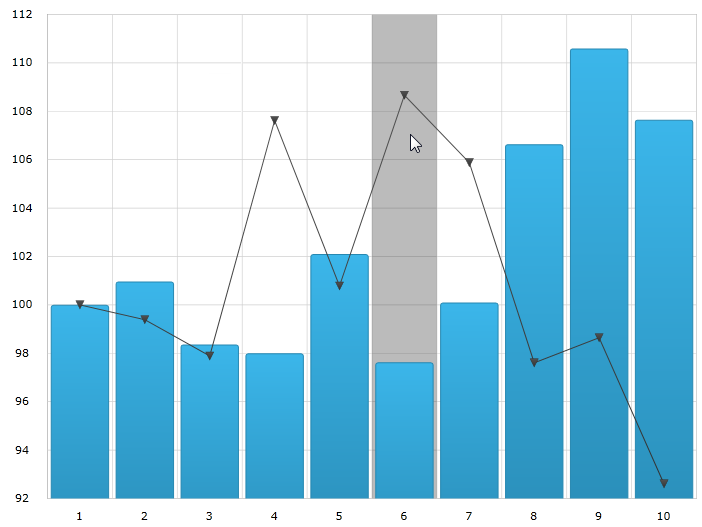
The following image is a preview of the XamDataChart control rendered with the CategoryHighlightLayer added.

The following table summarizes the properties of the CategoryHighlightLayer layer.
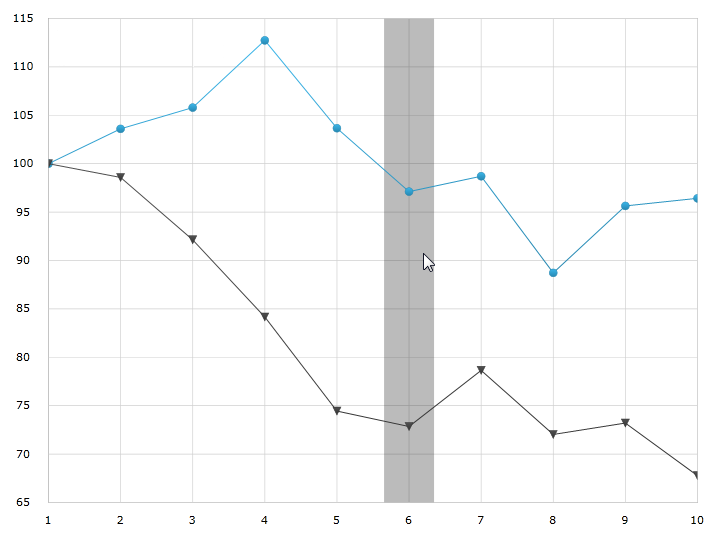
The following screenshot illustrates how the XamDataChart control with the BandHighlightWidth property of the CategoryHighlightLayer object looks as a result of the following setting:

Following is the code used to implement this example
In XAML:
<ig:XamDataChart x:Name="theChart" Margin="5,0,5,0" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xmCategoryXAxis"
ItemsSource="{StaticResource CategoryData1}"
Label="{}{Category}">
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmCategoryXAxisLabel"
Extent="25"
VerticalAlignment="Bottom"
FontSize="11" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="xmNumericYAxis1">
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmNumericYAxisLabel"
Extent="50"
Location="OutsideLeft" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:CategoryHighlightLayer BandHighlightWidth="50" />
<ig:LineSeries ItemsSource="{StaticResource CategoryData1}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
</ig:LineSeries>
<ig:LineSeries ItemsSource="{StaticResource CategoryData2}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
</ig:LineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var catHighlightLayerSeries = new CategoryHighlightLayer(); catHighlightLayerSeries.BandHighlightWidth = 50; theChart.Series.Add(catHighlightLayerSeries);
In VB:
Dim catHighlightLayerSeries As New CategoryHighlightLayer() catHighlightLayerSeries.BandHighlightWidth = 50 theChart.Series.Add(catHighlightLayerSeries)