
This topic provides information about the item tooltip layer which is used for hover interactions in the Category Series. It describes the properties of the item tooltip layer and also provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The ItemToolTipLayer displays tooltips for all the series on the XamDataChart control individually when a pointer hovers over that particular series.
The tooltip style is inherited from the chart. However, you can override this default behavior by setting the ToolTipStyle property. For more information see the Properties section below.
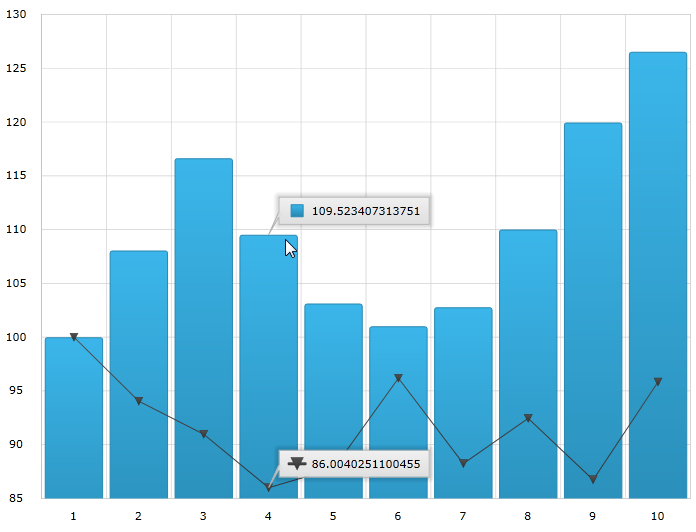
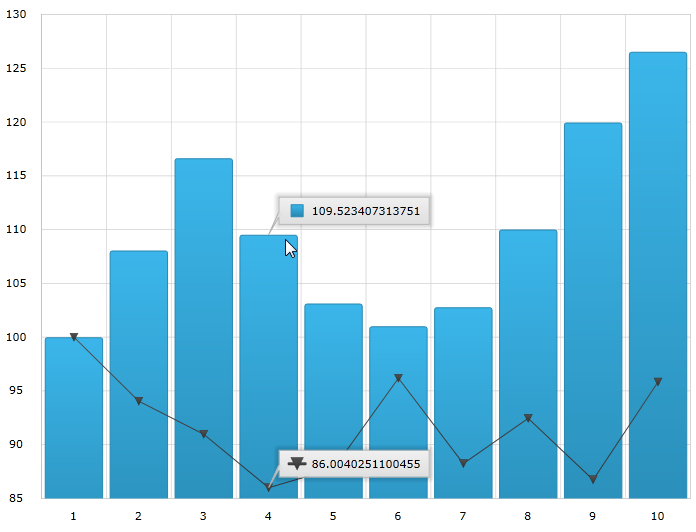
The following image is a preview of the XamDataChart control renders with the ItemToolTipLayer added.

The following table summarizes the properties of the ItemToolTipLayer layer.
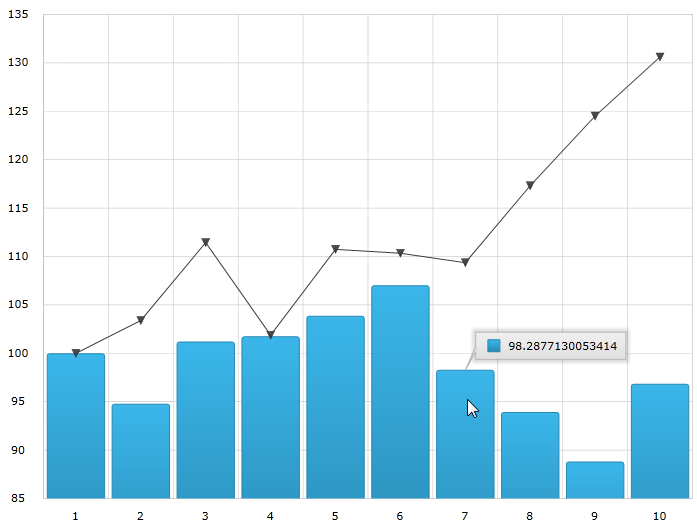
The following screenshot demonstrates how the XamDataChart control with the TargetSeries property of the ItemToolTipLayer object looks as a result of the following setting:

Following is the code used in this implementation
In XAML:
<ig:XamDataChart x:Name="theChart" Margin="5,0,5,0" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xmCategoryXAxis"
ItemsSource="{StaticResource CategoryData1}"
Label="{}{Category}">
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmCategoryXAxisLabel" Extent="25" VerticalAlignment="Bottom" FontSize="11" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="xmNumericYAxis1">
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmNumericYAxisLabel" Extent="50" Location="OutsideLeft" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries x:Name="series1"
ItemsSource="{StaticResource CategoryData1}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
<ig:ColumnSeries.ToolTip>
<TextBlock Text="{Binding Item.Value}" />
</ig:ColumnSeries.ToolTip>
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{StaticResource CategoryData2}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
<ig:LineSeries.ToolTip>
<TextBlock Text="{Binding Item.Value}" />
</ig:LineSeries.ToolTip>
</ig:LineSeries>
<ig:ItemToolTipLayer
TargetSeries="{Binding ElementName=series1}"
/>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var itemToolTipLayerSeries = new ItemToolTipLayer(); itemToolTipLayerSeries.TargetSeries = series1; chart.Series.Add(itemToolTipLayerSeries);