
This topic provides information on how to use the ScatterPolygonSeries element in the XamDataChart™ control.
This topic contains the following sections:
In the XamDataChart control, the ScatterPolygonSeries is a visual element that displays data using polygons. This type of series can render any shape that is desired. The ScatterPolygonSeries works a lot like the ScatterPolylineSeries except that data is rendered with polygons instead of polylines.
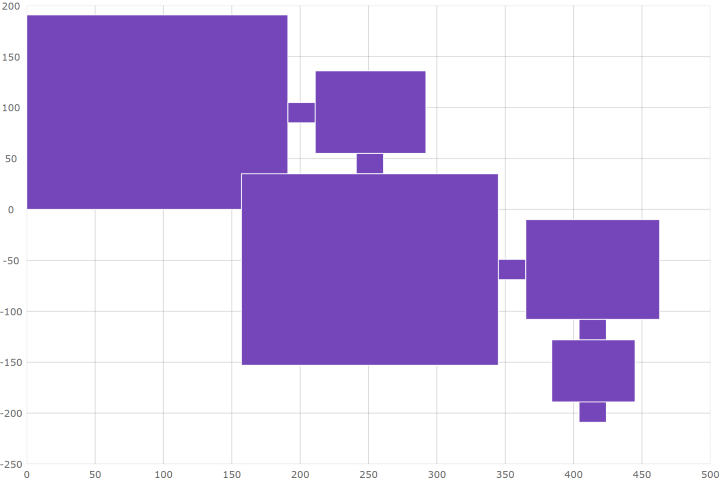
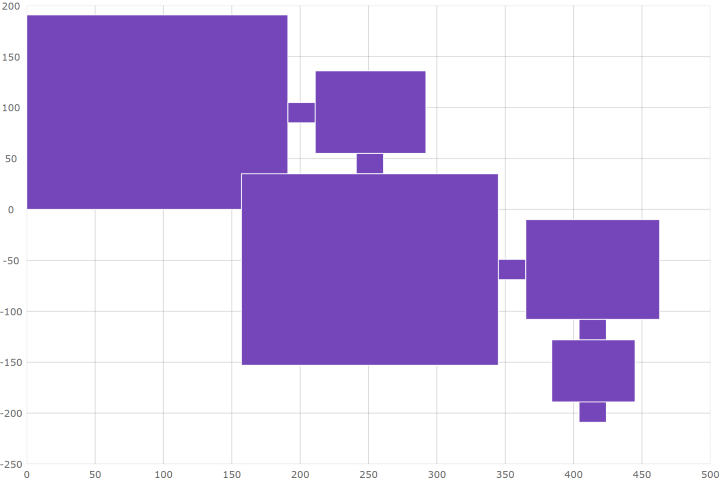
The following is a preview of the XamDataChart control with ScatterPolygonSeries drawing a floor plan for a building.

Similar to other types of series in the XamDataChart control, the ScatterPolygonSeries has the ItemsSource property for the purpose of data binding. This property can be bound to an object that implements the IEnumerable interface. In addition, each item in this object must have one data column that stores point locations (X and Y values) of a shape using IEnumerable<IEnumerable<Point>> structure. This data column is then mapped to the ShapeMemberPath property. The ScatterPolygonSeries uses points of this mapped data column to plot polygons in the XamDataChart control.
In the above screenshot the structure of the data looks like this:
In C#:
public class Node
{
// A list of polygons and each polygon has a list of points.
public List<List<Point>> Points { get; set; }
}In Visual Basic:
Public Class Node
' A list of polygons and each polygon has a list of points.
Private _points As List(Of List(Of Point))
public Property List(Of List(Of Point)) Points
Get
Return _points
End Get
Set
_points = value
End Set
End Property
End ClassThe following code shows how to bind the ScatterPolygonSeries to data.
In XAML:
<ig:XamDataChart x:Name="dataChart">
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="xAxis"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ScatterPolygonSeries ItemsSource="{Binding Path=Nodes}"
ShapeMemberPath="Points"
XAxis="{Binding ElementName=xAxis}"
YAxis="{Binding ElementName=yAxis}"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>In Visual Basic:
' ScatterPolygonSeries requires numeric X and Y axis
Dim xAxis = New NumericXAxis()
Dim yAxis = New NumericYAxis()
Me.dataChart.Axes.Add(xAxis)
Me.dataChart.Axes.Add(yAxis)
' create and set data binding to the ScatterPolygonSeries
Dim polygonSeries = New ScatterPolygonSeries()
polygonSeries.ItemsSource = Nodes
polygonSeries.ShapeMemberPath = "Points"
polygonSeries.XAxis = xAxis
polygonSeries.YAxis = yAxis
' add the ScatterPolygonSeries to the the XamDataChart
Me.dataChart.Series.Add(polygonSeries)In C#:
// ScatterPolygonSeries requires numeric X and Y axis
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
this.dataChart.Axes.Add(xAxis);
this.dataChart.Axes.Add(yAxis);
// create and set data binding to the ScatterPolygonSeries
var polygonSeries = new ScatterPolygonSeries();
polygonSeries.ItemsSource = Nodes;
polygonSeries.ShapeMemberPath = "Points";
polygonSeries.XAxis = xAxis;
polygonSeries.YAxis = yAxis;
// add the ScatterPolygonSeries to the the XamDataChart
this.dataChart.Series.Add(polygonSeries);The following topics provide additional information related to this topic.