<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!--Resource Washers will be inserted here--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
This topic introduces you to Infragistics Color Tuner™, an extension to Microsoft Visual Studio® 2010. The topic gives information on how to apply and color tune XAML themes of the WPF controls using convenient UI.
The following table lists the materials required as a prerequisite to understanding this topic.
This topic contains the following sections:
The Infragistics Color Tuner Microsoft Visual Studio extension is intended to provide you with convenient graphical user interface for color tuning of Infragistics themes.
Infragistics Color Tuner works using Resource Washer™ component. Basically, what Infragistics Color Tuner is doing is shown in the code sample below and it does the following:
It adds Resource Washers to App.xaml application resources. If Application.Resources is not defined, it will be added automatically.
Resource Washers will be added inside a ResourceDictionary.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!--Resource Washers will be inserted here--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
Infragistics Color Tuner needs to be installed with the Ultimate UI for WPF product.
The following table summarizes the requirements for Infragistics Color Tuner. The Infragistics Color Tuner will list a project if the following rules are fulfilled.

You open the tool using the Microsoft Visual Studio Standard Toolbar and selecting View->Other Windows -> Infragistics Color Tuner
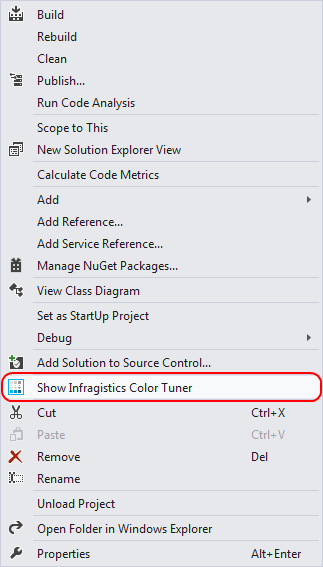
You can also open the tool from the context menu on any project containing WPF assemblies.
Infragistics Color Tuner is installed with Infragistics controls package. It is placed in your Visual Studio toolbar, which you can show by clicking the View menu followed by Other Windows and selecting from the drop-down.
Click on the Infragistics Color Tuner.

You can click on the Show Infragistics Color tuner from the context menu of the project.

The following table summarizes the main features of the Infragistics Color Tuner extension. Additional details are available after the summary table.
You can create your own themes by color tuning the default Infragistics themes. To do so, choose one of the default themes shown in the Themes window, in Installed themes panel, and click on Color Tune… button.
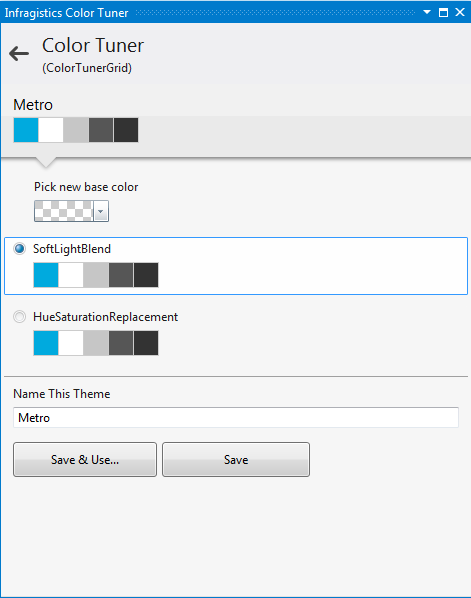
Navigate to the Color Tuner window and customize base color, color tune mode and name of the newly created theme. To save and use your theme, click Save & Use button or click Save and use the theme at later stage.

The following topics provide additional information related to this topic.