xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:igEditors="http://infragistics.com/Editors"
xmlns:sys="clr-namespace:System;assembly=mscorlib"An important feature of the xamCurrencyEditor™ control is its ability to be embedded in a xamDataGrid™ Field. This feature allows your end user to take advantage of the editor’s full potential while modifying a cell’s value. The xamCurrencyEditor is also more visually appealing because it formats values with a mask and can add currency symbols.
Follow these steps to display xamCurrencyEditor in a Field of xamDataGrid.
Create a Microsoft® Windows® Presentation Foundation Window or Page project.
Place the following namespace declarations inside the opening Page or Window tag. These declarations allow you to reference xamDataGrid, xamCheckEditor, and to define types (i.e. Int32, Boolean).
In XAML:
xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:igEditors="http://infragistics.com/Editors"
xmlns:sys="clr-namespace:System;assembly=mscorlib"Create a resource section defining an XmlDataProvider. The XmlDataProvider references the Orders XML file. Place the following XAML inside the Grid Panel.
In XAML:
<Grid.Resources>
<XmlDataProvider Source="../Data/Orders.xml"
x:Key="OrderData" XPath="/Orders" />
</Grid.Resources>Create an instance of XamDataGrid, name it, and set the DataSource property to the XmlDataProvider created in the previous step.
In XAML:
<igDP:XamDataGrid x:Name="XamDataGrid1"
DataSource="{Binding Source={StaticResource OrderData}, XPath=Order}">
...
</igDP:XamDataGrid>Set the AutoGenerateFields property off the FieldLayoutSettings object to False. Place the following XAML between the tags created in the previous step.
In XAML:
...
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False" />
</igDP:XamDataGrid.FieldLayoutSettings>
...When defining a custom editor for a Field, you may need to set the EditorStyle property to specify a style for that editor. Doing this allows you to also set properties on the editor such as a mask. The XAML below sets a Style that targets an instance of XamCurrencyEditor and sets it to the EditorStyle. Use a setter to set the Mask property off the editor. Place this code below the code in the previous step.
In XAML:
...
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="ProductName" />
<igDP:Field Name="CostPerUnit" >
<igDP:Field.Settings>
<igDP:FieldSettings
EditAsType="{x:Type sys:Double}">
<igDP:FieldSettings.EditorStyle>
<Style
TargetType="{x:Type igEditors:XamCurrencyEditor}" >
<Setter Property="Mask" Value="{}{currency:7.2:c}" />
</Style>
</igDP:FieldSettings.EditorStyle>
</igDP:FieldSettings>
</igDP:Field.Settings>
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
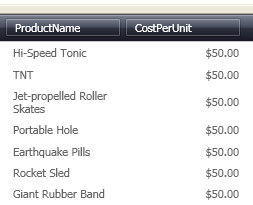
...Build and run the project. You should see the values in the CostPerUnit column formatted with a currency mask similar to the image below.