
Information can be expressed in a variety of forms, sometimes creating entirely different experiences for your users. At first glance, some Views may seem entirely unrelated to each other. Since Views can theoretically have any appearance or behavior imaginable in a user interface, their diversity can rival the Animal Kingdom. Dolphins and deer at first seem completely unrelated, but they share a common Mammalian ancestry. The differences between these two species, like the differences between any two Views, can be attributed to the environment in which they survive and thrive.

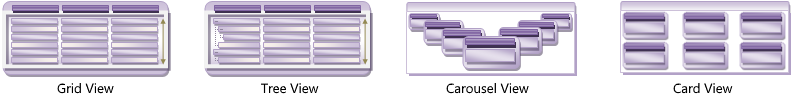
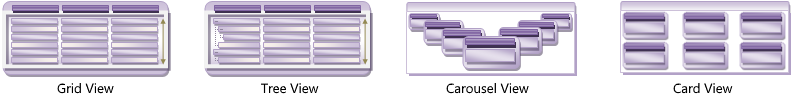
Think about which View best expresses to your end users the information that your data represents, and then choose the most appropriate View. This choice will determine your choice of a DataPresenterBase-derived control, as shown in the following table.
Ultimate UI for WPF controls can be specialized to support one format. Both the xamDataCarousel and xamDataGrid controls fall into this specialized category. When you need greater flexibility to change your View in the future, the more general case for which the xamDataPresenter control was designed may be the better choice. Because of its highly extensible ViewBase class design, it can accommodate any View through its View property.