
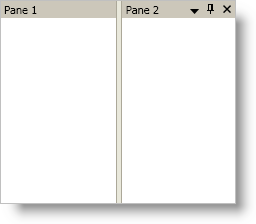
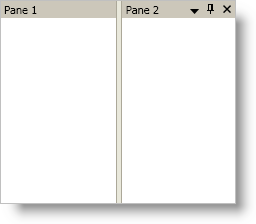
You can hide the controls in a content pane’s header by setting a visibility property that corresponds to a control in the header. For example, a content pane contains three separate controls in its header, a close button, a pin button, and a window-position button. The ContentPane object exposes visibility properties that correspond to these buttons, i.e., the CloseButtonVisibility, PinButtonVisibility, and WindowPositionMenuVisibility properties so that you can easily hide the controls.

The following example code demonstrates how to hide the controls in a content pane’s header.
In XAML:
<igDock:XamDockManager Name="xamDockManager1">
<igDock:XamDockManager.Panes>
<igDock:SplitPane>
<igDock:ContentPane
Header="Pane 1"
Name="paneWithNoButtons"
CloseButtonVisibility="Collapsed"
PinButtonVisibility="Collapsed"
WindowPositionMenuVisibility="Collapsed">
</igDock:ContentPane>
<igDock:ContentPane Header="Pane 2" Name="paneWithButtons">
</igDock:ContentPane>
</igDock:SplitPane>
</igDock:XamDockManager.Panes>
</igDock:XamDockManager>
In Visual Basic:
Me.paneWithNoButtons.CloseButtonVisibility = Visibility.Collapsed Me.paneWithNoButtons.PinButtonVisibility = Visibility.Collapsed Me.paneWithNoButtons.WindowPositionMenuButtonVisibility = Visibility.Collapsed
In C#:
this.paneWithNoButtons.CloseButtonVisibility = Visibility.Collapsed; this.paneWithNoButtons.PinButtonVisibility = Visibility.Collapsed; this.paneWithNoButtons.WindowPositionMenuButtonVisibility = Visibility.Collapsed;