
This topic explains, with code examples, how to use the WaterfallSeries in the XamDataChart™ control.
The topic is organized as follows:
Waterfall Series belongs to a group of Category Series and it is rendered using a collection of vertical columns that show the difference between consecutive data points. The columns are color coded for distinguishing between positive and negative changes in value. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). The WaterfallSeries is similar in appearance to the Range Column Series but it requires only one numeric data column rather than two columns for each data point. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
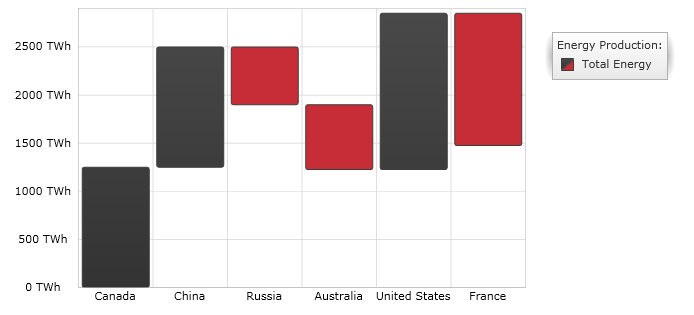
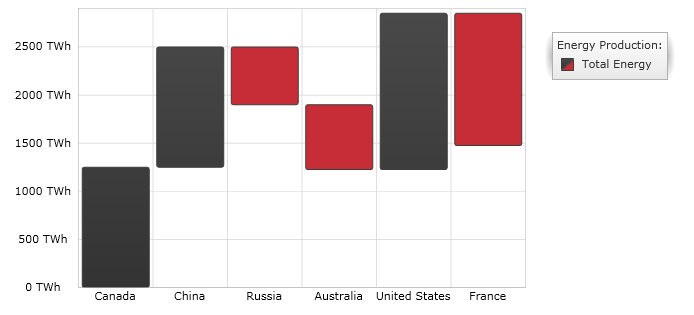
Figure 1 demonstrates how the WaterfallSeries looks when plotted in the XamDataChart control.

Figure 1: Sample implementation of the WaterfallSeries type.
Although the XamDataChart supports plotting unlimited number of various types of series, it is recommended to use the Waterfall Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Waterfall Series and how to plot multiple types of series.
While the XamDataChart control allows you to easily bind it to your own data model, make sure you supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error is generated by the control. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the WaterfallSeries type:
The data model must contain at least one numeric data column.
The data model may contain an optional string or date time field for labels.
The WaterfallSeries renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is drawn as a separate vertical column representing the difference between values of the current and the previous rows in the data model.
The string or date time column that is mapped to the Label property of data mapping on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the WaterfallSeries type will get rendered in clusters where each cluster represents a data point. The first series in the Series collection of the XamDataChart control will render as a column on the left of the cluster. Each successive series is rendered on the right of the previous series. For more information on this feature, refer to the Multiple Series topic.
The code snippet below shows how to bind the WaterfallSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the WaterfallSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:WaterfallSeries ItemsSource="{StaticResource data}" ValueMemberPath="Total"
Title="Total Energy"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:WaterfallSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new WaterfallSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Total";
series.Title = "Total Energy";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);