The Column Pinning API in the Data Grid can be enabled by setting either a column’s 'Pinned' property, aka 'PinnedPositions' or when setting the PinColumn function of the grid.
The Pinned property has three options:
-
Left - enabling Left will position pinned columns to the left-hand side of the grid
-
Right - enabling Right will position pinned columns to the right side of the grid.
-
None - enabling None will unpin a column and reposition its default placement within the grid.
Unpinned columns that are adjacent to pinned columns will still maintain horizontal scrolling.
The 'PinColumn' function contains two required parameters. The first parameter needed is the column to be pinned, and the second is with the PinnedPositions enumeration setting.
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Grids;assembly=Infragistics.XF.DataGrid"
...
<ig:XamDataGrid ItemsSource="{Binding}">
<ig:TextColumn HeaderText="DataName" PropertyPath="Name" HorizontalAlignment="Center" Pinned="Left" />
</ig:XamDataGrid>
ContactsDataSource data = new ContactsDataSource();
XamDataGrid grid = new XamDataGrid() { ItemsSource = data };
//Pin via PinColumn function
this.grid.PinColumn(this.grid.Columns[0], PinnedPositions.Left);
//Pin via Pinned property
this.DataGrid.Columns[0].Pinned = PinnedPositions.Left;
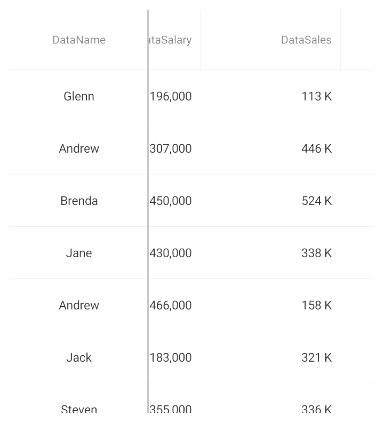
The above code-snippet will result in a XamDataGrid that looks like the following: