xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"This topic explains how to add the XamLinearGauge™ control to an Xamarin.Forms application.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
To add XamLinearGauge to a page, you need to create an instance of the control and add it to your page’s root element. The control is pre-configured to display a scale with values varying from 0 to 100, major and minor tick marks, and, by default, it takes the size of the container it is placed into.
Add assembly references by following instructions in the Add References Through NuGet Packages topic.
Also, add the following Infragistics namespaces:
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"In C#:
using Infragistics.XamarinForms.Controls.Gauges;Following are the general conceptual steps for adding XamLinearGauge .
1. Adding the XamLinearGauge control
2. Configuring the scale
3. Configuring the needle
4. Configuring additional aspects (For details, see Adding XamLinearGauge – Code Example and Configuring XamLinearGauge .)
The following procedure walks through instantiating a XamLinearGauge control, adding it to a Xamarin.Forms application, and configuring a needle, and three comparative ranges on the scale.
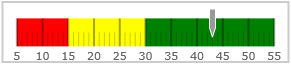
The following screenshot is a preview of the final result.

To complete the procedure, you need the following:
A Xamarin.Forms project with a page
The required assembly references and namespaces added to the project (See Requirements.)
Following is a conceptual overview of the process:
1. Adding the XamLinearGauge control
2. Configuring the scale
3. Configuring the needle
4. Adding comparative ranges
The following steps demonstrate how to add the XamLinearGauge control to an application.
Add a XamLinearGauge declaration to your page’s root Grid element * *.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"/>In C#:
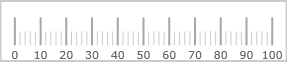
var linearGauge = new XamLinearGauge();This declaration would instantiate XamLinearGauge with its default look and settings and fixed size. This means that the scale would display the 0-100 range with major and minor tick marks so it would need some additional configuring.

In order to customize the values of the scale, you need to set its MinimumValue and MaximumValue properties . In this example, the scale will start at 5 and end at 55.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
...
MinimumValue="5"
MaximumValue="55">
</ig:XamLinearGauge>In C#:
linearGauge.MaximumValue = 55;
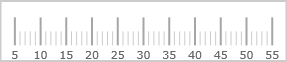
linearGauge.MinimumValue = 5;The changed scale is shown on the following screenshot:

To position the needle on the scale is managed by the value of the TargetValue property. For this example, set the Value property to 43.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
...
Value="43">
</ig:XamLinearGauge>In C#:
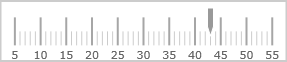
linearGauge.Value = 43;The following screenshot displays what the XamLinearGauge control would look so far in the procedure.

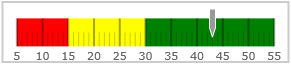
In order to compare the value displayed by the performance bar against some meaningful range(s) of values, these comparative ranges need to be displayed on the scale. Comparative ranges are managed by Ranges property within which several individual LinearGraphRanges can be defined, each of which having its own starting and ending values (StartValue and EndValue) and color (Brush).
For this example, configure 3 comparative ranges, each of a different shade of gray, starting at the 0, 15, and 30 tick marks of the scale, respectively.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
...
>
<ig:XamLinearGauge.Ranges>
<ig:LinearGraphRange StartValue="0"
EndValue="15"
Brush="Red"/>
<ig:LinearGraphRange StartValue="15"
EndValue="30"
Brush="Yellow"/>
<ig:LinearGraphRange StartValue="30"
EndValue="55"
Brush="Green"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>In C#:
var range1 = new LinearGraphRange();
range1.StartValue = 0;
range1.EndValue = 15;
range1.Brush = new SolidColorBrush(Color.FromRgb(250, 0, 0));
var range2 = new LinearGraphRange();
range2.StartValue = 15;
range2.EndValue = 30;
range2.Brush = new SolidColorBrush(Color.FromRgb(255, 255, 0));
var range3 = new LinearGraphRange();
range3.StartValue = 30;
range3.EndValue = 55;
range3.Brush = new SolidColorBrush(Color.FromRgb(0, 153, 0));
linearGauge.Ranges.Add(range1);
linearGauge.Ranges.Add(range2);
linearGauge.Ranges.Add(range3);The final look of the graph is presented below.

The following topics provide additional information related to this topic.