
This topic provides information about the properties and methods that the hover interaction feature uses for highlighting, hovering and interacting with the tooltip interactions inherited from the Series class.
The following topics are prerequisites to understanding this topic:
The hover interactions layers inherit those Series base class properties and methods that are relevant in the context of hover interactions. For example, hover interactions, by design do not interact with the mouse, so they do not raise the mouse events. Also, the interaction layers do not display data directly, so methods such as ScrollIntoView are not applicable for this feature.
The following table summarizes the Series class properties inherited by the hover interaction classes.
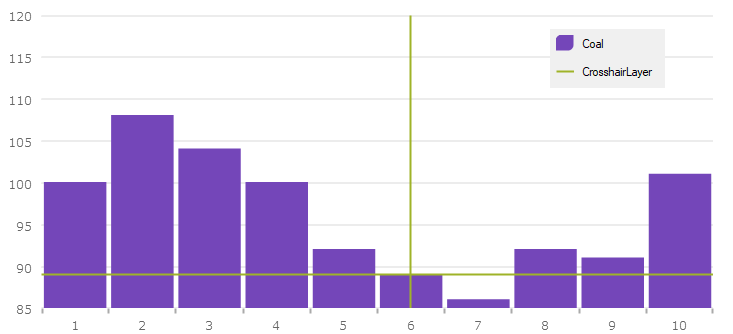
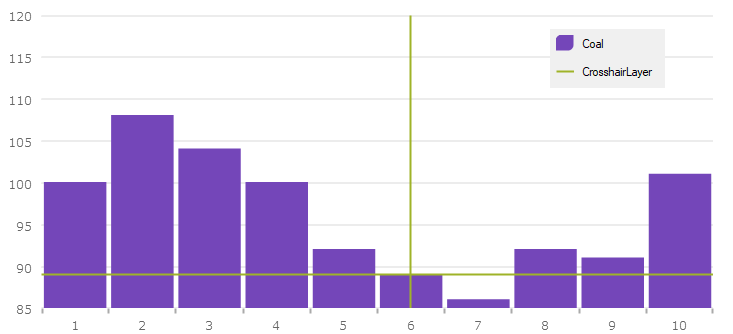
The following screenshot illustrates how the UltraDataChart control’s CrosshairLayer looks using the following settings:

Following is the code used in this implementation
In C#:
CrosshairLayer crosshairLayerSeries = new CrosshairLayer();
crosshairLayerSeries.UseLegend = true;
crosshairLayerSeries.CursorPosition = new Infragistics.Win.DataVisualization.Point(0.55, 0.55);
crosshairLayerSeries.Title = "CrosshairLayer";
crosshairLayerSeries.Legend = legend;
chart.Series.Add(crosshairLayerSeries);