
This topic explains how to configure the material of the series wireframe of the XamScatterSurface3D™ control.
The following topics are prerequisites to understanding this topic:
The following table lists the external articles required as a prerequisite to understanding this topic.
This topic contains the following sections:
Use the XamScatterSurface3D WireframeMaterial property to configure the material of the xamScatterSurface3D control series wireframe.
The following table maps the desired configuration to the property settings that manage it.
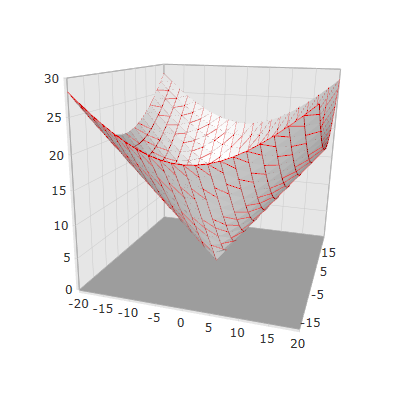
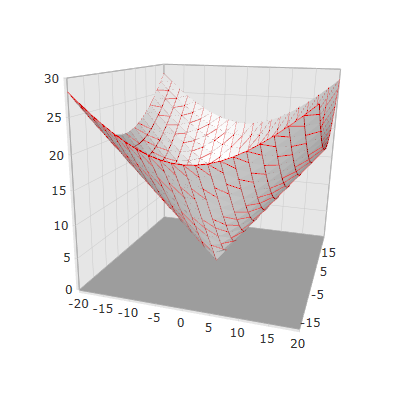
The screenshot below demonstrates how the xamScatterSurface3D control series wireframe looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
WireframeThickness="0.004">
<ig:XamScatterSurface3D.SeriesMaterial>
<DiffuseMaterial Brush="WhiteSmoke" />
</ig:XamScatterSurface3D.SeriesMaterial>
<ig:XamScatterSurface3D.WireframeMaterial>
<DiffuseMaterial Brush="Red" />
</ig:XamScatterSurface3D.WireframeMaterial>
</ig:XamScatterSurface3D>In C#:
…
var diffuseMaterial = new DiffuseMaterial();
diffuseMaterial.Brush = new SolidColorBrush(Colors.Red);
SurfaceChart.WireframeThickness = 0.004;
SurfaceChart.WireframeMaterial = diffuseMaterial;In Visual Basic:
…
Dim diffuseMaterial = New DiffuseMaterial()
diffuseMaterial.Brush = New SolidColorBrush(Colors.Red)
SurfaceChart.WireframeThickness = 0.004
SurfaceChart.WireframeMaterial = diffuseMaterialUse the XamScatterSurface3D WireframeThickness property to configure the thickness of the xamScatterSurface3D control series wireframe.
By default, the initial value of the WireframeThickness property is 0.002.
The following table maps the desired configuration to the property settings that manage it.
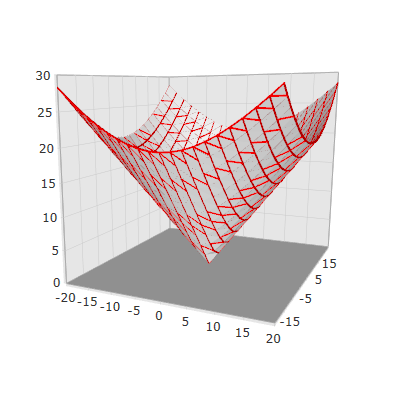
The screenshot below demonstrates how the xamScatterSurface3D control series wireframe looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
WireframeThickness="0.008">
<ig:XamScatterSurface3D.SeriesMaterial>
<DiffuseMaterial Brush="WhiteSmoke" />
</ig:XamScatterSurface3D.SeriesMaterial>
<ig:XamScatterSurface3D.WireframeMaterial>
<DiffuseMaterial Brush="Red" />
</ig:XamScatterSurface3D.WireframeMaterial>
</ig:XamScatterSurface3D>In C#:
…
var diffuseMaterial = new DiffuseMaterial();
diffuseMaterial.Brush = new SolidColorBrush(Colors.Red);
SurfaceChart.WireframeThickness = 0.008;
SurfaceChart.WireframeMaterial = diffuseMaterial;In Visual Basic:
…
Dim diffuseMaterial = New DiffuseMaterial()
diffuseMaterial.Brush = New SolidColorBrush(Colors.Red)
SurfaceChart.WireframeThickness = 0.008
SurfaceChart.WireframeMaterial = diffuseMaterialThe following topics provide additional information related to this topic.