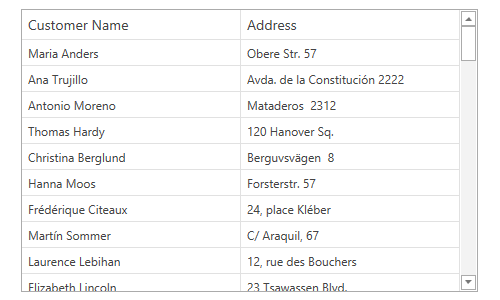
<ig:XamGrid ItemsSource="{Binding Path=Customers}" >
<ig:ThemeManager.Theme>
<ig:Office2013Theme />
</ig:ThemeManager.Theme>
</ig:XamGrid>This topic provides a detailed overview of Infragistics ThemeManager™ and its main features.
This topic contains the following sections:
The main purpose of the Infragistics ThemeManager is to provide an easier way for applying a specified theme to an application or a control with a single line of code.
If you want to apply a theme to an application, a page or a control, you may choose from the provided five theme packages. The theme packages contain resource dictionaries for all available Ultimate UI for WPF controls as well as themes for the supported Microsoft WPF controls.
The following table summarizes the available theme packages and required NuGet package to use that theme. For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Apply a theme on a Window, Page or Grid level; or anywhere in the Visual Tree, and the controls included in that particular level will be styled accordingly with a single line of code using ThemeManager .
You can also limit the scope of a theme by applying it just to a particular control.
In XAML:
<ig:XamGrid ItemsSource="{Binding Path=Customers}" >
<ig:ThemeManager.Theme>
<ig:Office2013Theme />
</ig:ThemeManager.Theme>
</ig:XamGrid>
Apply a specified theme to a WPF application with a single line of code instead of including and referencing all necessary resource dictionaries.
In C#:
ThemeManager.ApplicationTheme = new Office2013Theme();
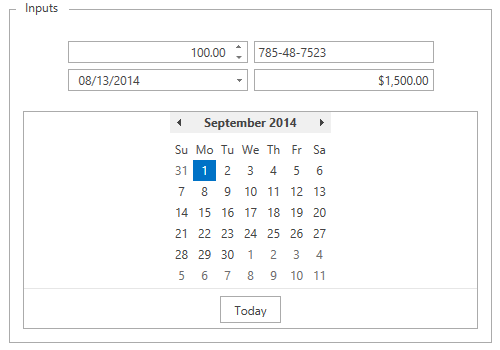
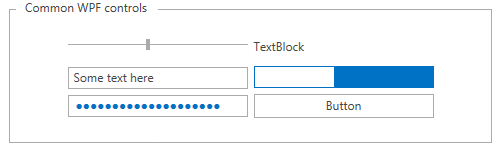
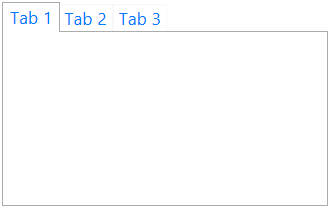
Apply a theme to an application and all available controls including the supported Microsoft WPF controls will be styled accordingly.
In XAML:
<ig:ThemeManager.Theme>
<ig:Office2013Theme StyleMicrosoftControls="True" />
</ig:ThemeManager.Theme>
Create and apply custom themes to Infragistics and common Microsoft WPF controls using ThemeManager.

Extend an existing built-in theme and apply it using ThemeManager.

The following topics provide additional information related to this topic.