
This topic describes an easy and straightforward way of configuring specific editor fields for different data types in the xamDataPresenter™ controls.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The xamDataPresenter controls provide two ways of defining fields – automatic and manual. In many cases, the preferred way is to specify a particular editor manually.
The different editor fields offer an easy and straightforward way to specify a particular editor to handle the specific data type.
The following table briefly lists the configurable editor fields in the xamDataPresenter controls and maps them to the related class. Further details are available after the table.
Use a CheckBoxField to represent boolean data in the xamDataPresenter controls.
In this case, the embedded editor is the xamCheckEditor control. For more information about this control, read the xamCheckEditor topic.
The following table maps the desired configuration to the property settings that manage it.
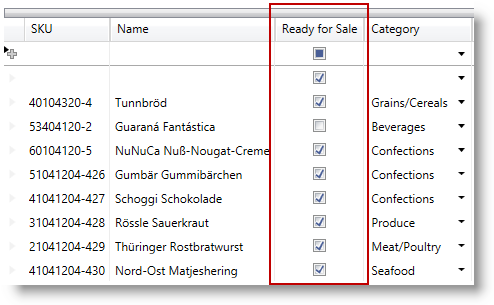
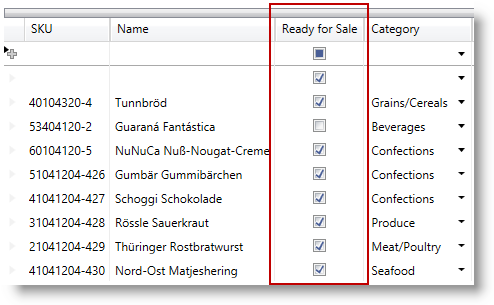
The screenshot below demonstrates the CheckBoxField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:CheckBoxField Name="ReadyForSale" Label="Ready For Sale" />Use a ComboBoxField to represent items collections in the xamDataPresenter controls.
In this case, the embedded editor is the xamComboEditor control. For more information about this control, read the xamComboEditor topic.
The following table maps the desired configuration to the property settings that manage it.
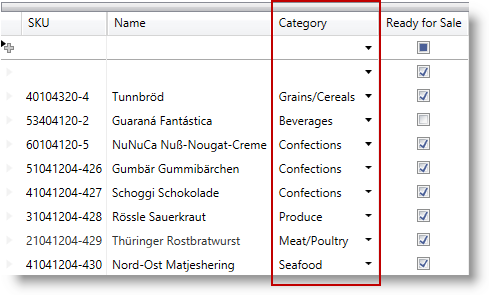
The screenshot below demonstrates the ComboBoxField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:ComboBoxField Name="Category" Label="Category"
ItemsSource="{Binding Source={StaticResource categories}}"
DisplayMemberPath="Name" />Use a CurrencyField to represent currency data in the xamDataPresenter controls.
In this case, the embedded editor is the xamCurrencyEditor control. For more information about this control, read the xamCurrencyEditor topic.
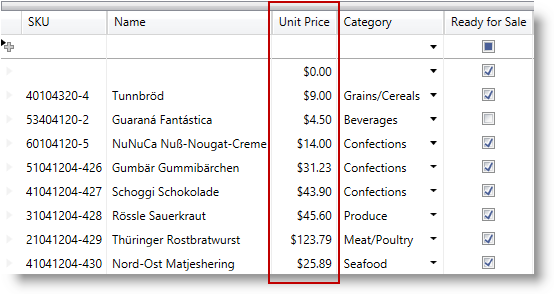
The screenshot below demonstrates the CurrencyField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:CurrencyField Name="UnitPrice" Label="Unit Price" />Use a DateTimeField to represent DateTime data in the xamDataPresenter controls.
In this case, the embedded editor is the xamDateTimeEditor control. For more information about this control, read the xamDateTimeEditor topic.
For more information about the base Field's properties, read the Fields topic. Some of the specific editor field properties are described in the Property settings section below.
The following table maps the desired configuration to the property settings that manage it.
The screenshot below demonstrates the DateTimeField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:DateTimeField Name="SupplyDate" Label="Supply Date" />Use a MaskedTextField to represent masked data in the xamDataPresenter controls.
In this case, the embedded editor is the xamMaskedEditor control. For more information about this control, read the xamMaskedEditor topic.
The following table maps the desired configuration to the property settings that manage it.
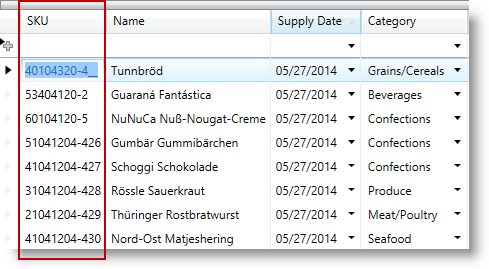
The screenshot below demonstrates the MaskedTextField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:MaskedTextField Name="SKU" Label="SKU" Mask="########-###"/>Use a NumericField to represent numeric data in the xamDataPresenter controls.
In this case, the embedded editor is the xamNumericEditor control. For more information about this control, read the xamNumericEditor topic.
For more information about the base Field's properties, read the Fields topic. Some of the specific editor field properties are described in the Property settings section below.
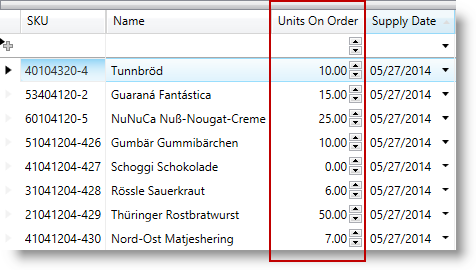
The screenshot below demonstrates the NumericField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:NumericField Name="UnitsOnOrder" Label="Units On Order"
SpinButtonDisplayMode="Always"
SpinIncrement="5"/>Use a TextField to represent data in the xamDataPresenter controls.
In this case, the embedded editor is the xamTextEditor control. For more information about this control, read the xamTextEditor topic.
The following table maps the desired configuration to the property settings that manage it.
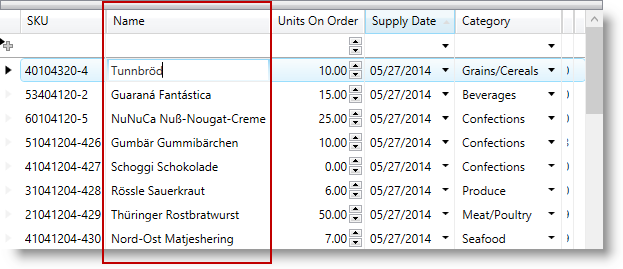
The screenshot below demonstrates the TextField defined in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:TextField Name="Name" Label="Name"/>The following topics provide additional information related to this topic.