
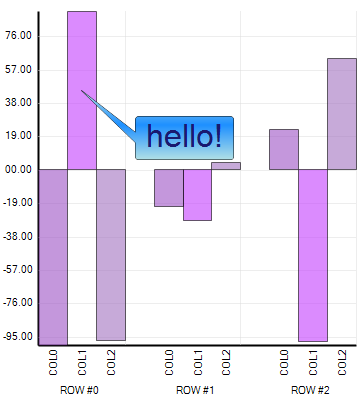
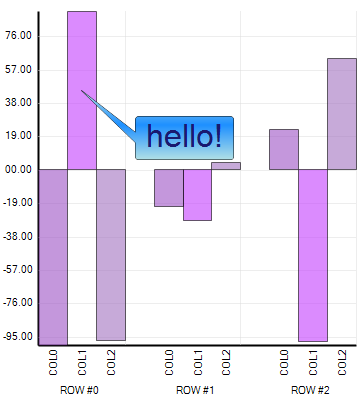
Annotations are graphical elements on a chart which provide information or a visual cue, supplemental to the existing chart data. They can take the form of additional labels, arrows, or other shapes which point to a particular location on the chart. Types of annotations include line, ellipse, callout, box, line+image, and custom. For more information, see Create Annotations.

The number of assemblies will be reduced from six to two.
Custom series label orientation adds the ability to orient series labels horizontally, vertical left-facing, vertical right-facing, and at custom angles. All properties that apply to Item Labels now apply to Series Labels. For more information, see Rotate Series Labels.

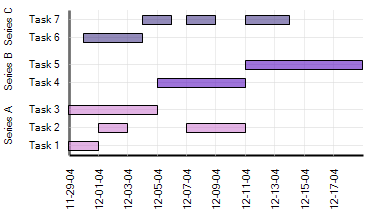
A basic Gantt chart type will enable the charting of data that includes start and end times. For more information, see About Gantt Charts.

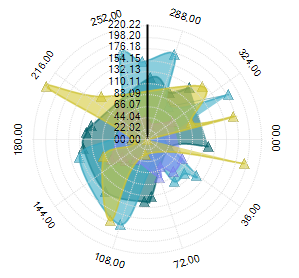
The Polar chart is a two-dimensional data representation drawn on the combination of linear and radial axes. It charts a double {r, θ} representing the distance from the center of the chart and angle of orientation. Other variations are special cases of this intrinsic representation (points represented by {r, θ} can be connected to join lines and points connected with line and spline-interpolated for estimating missing values). Another special case groups the data together making a triple {r, θ, group}, forming a series of data. Again, the data plotted as a group can be plotted as a scatter point on the radial axes or the point in the group can be joined to be grouped as one series. These intrinsic characteristics of a polar plot make a polar chart a scatter chart with radial mappings. For more information, see About Polar Charts.

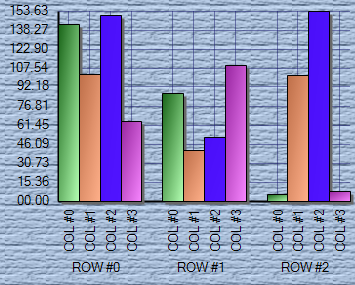
One-step visual effects are effects that are " switched on " for the entire chart. While we already provide the flexible architecture of PaintElements, there is a lack of impact because developers are required to write custom code to implement them.
One step visual effects will provide automatic " under-the-hood " visual effects using PaintElements on existing Primitives and additional drawing code in the Skin Layer.
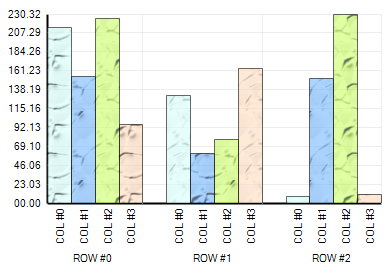
Effects include: Shadow, Gradient, ThreeD, and Texture. For more information, see Add Effects to a Chart.

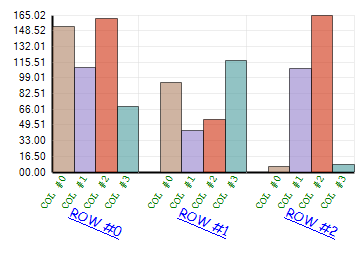
This functionality allows you to specify a color on just one column or just one row, without having to override the other chart’s columns or rows color. For more information, see Apply an Override to a Chart.
A texture can be applied over individual elements (or the entire chart image) to make the chart look like it is printed on top of cloth, paper or any other material. For more information, see Render Charts Using the Paint Element.