
WPF Radial Gauge
Radial Gauge makes your data visualizations and dashboards more engaging and shows off KPIs with rich style and interactivity. The gauges are powerful, easy to use, and configurable to present dashboards capable of displaying clocks, industrial panels, automotive dashboards, and aircraft cockpits. Radial Gauge replaces a previously-released version of the xamRadialGauge, is compatible with Ignite UI (jQuery/HTML5) and NucliOS (for native iOS) versions of the Radial Gauge, and offers visual and functional parity on multiple platforms.
Use the new Ultimate UI for WPF Radial Gauge Configurator to quickly configure the control and bind data directly from XAML—no code required!
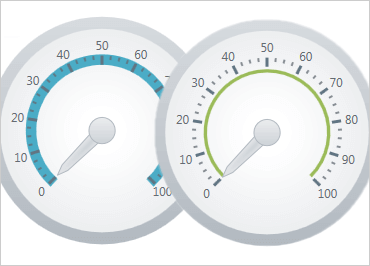
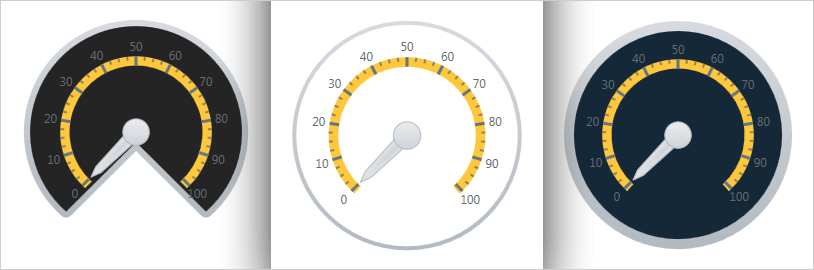
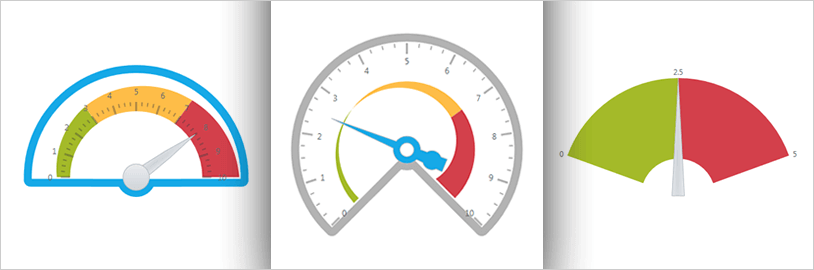
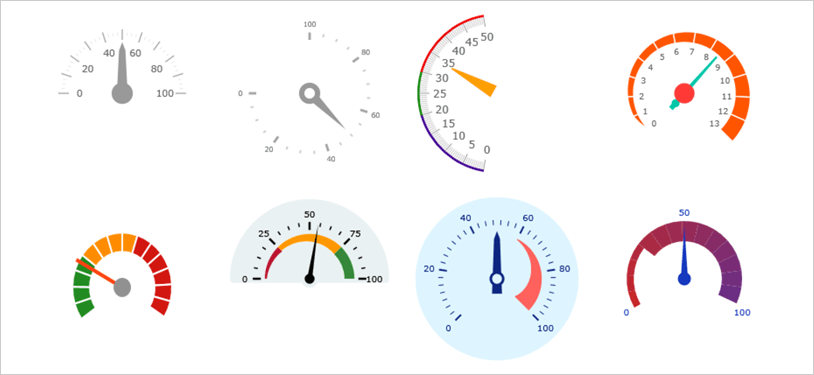
WPF 샘플 다운로드Fully Configurable Radial Scale
Control the start and end positions of the scale, major and minor tick marks, labels, color ranges, and sweep direction. Create full 360 degree scales, or half-circular gauges with (180 degree, 90 degree, or 45 degree scales) or any custom value you want.

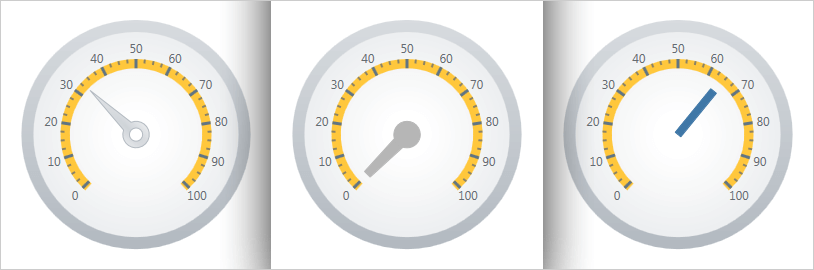
Configurable Needle
Customize Radial Gauge's needle attributes, such as color, length, point, base, and cap. The following needle shapes are built-in:
- None
- Rectangular
- Triangle
- Needle
- Trapezoid
- Rectangle with Bulb
- Triangle with Bulb
- Needle with Bulb
- Trapezoid with Bulb

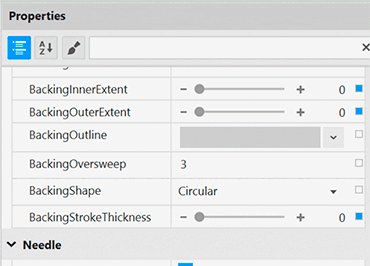
Configurable Backing
Configure the Radial Gauge to control various visual attributes such as colors, shape around the Gauge edges (fitted or circular), oversweep, and corner radius.

Motion Framework Animations Support
The Radial Gauge control supports animated transitions between configuration states. It gradually animates as it redraws changes to the needle, needle position, scale range, color range, and more. You can control the speed of the animations by setting the desired Transition Duration.

Radial Gauge Configurator
The control configurators shave hours off development time by removing the complexity of learning the Gauge API. Visually configure your entire gauge in a WYSIWYG point-and-click experience. Allow your designers to style controls interactively and visually to get a pixel-perfect render of their design intent.

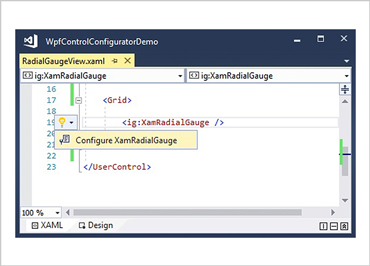
Launch the Gauge Configurator with a Single Click
Select your control on the XAML editor and use the suggested actions lightbulb to launch the Gauge Configurator.
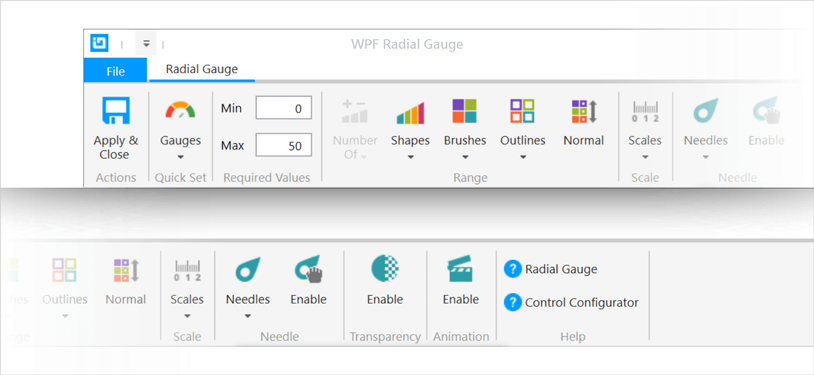
Visually Configure Your Gauge
Use the Ribbon Gallery items to visually customize almost every aspect of your gauge – from the initial gauge style, to the Shape, Brushes, Outline, and Needle configuration. All without needing to know anything about the API of the gauge! Even better, the configurator will read any changes you make in XAML and update the properties with our full two-way XAML parser.

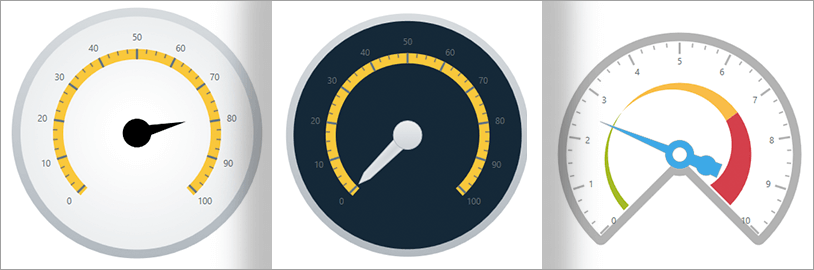
Quickset Style Selection
Quickly configure your control by selecting one of the professional, beautifully designed, and pre-configured Quicksets.

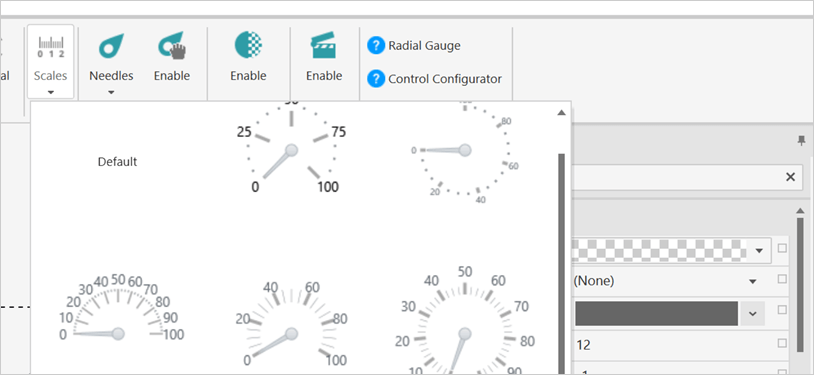
Custom Scales Selector
Choose from one of the rich pre-set scale customizations to change how your gauge scale looks in your app.


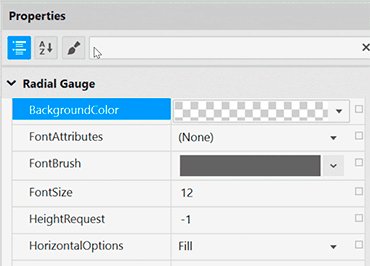
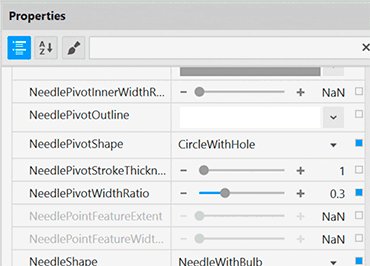
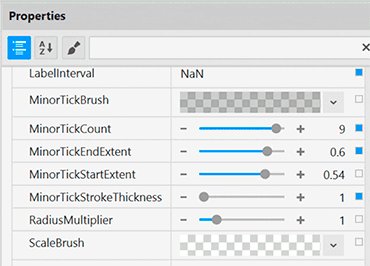
Property Editing with Ease
Conveniently find properties grouped by related features in the Property Editor. Features are also enabled or disabled by feature compatibility. This lets you customize any detail of the control, and it helps you learn by example, as you can see in real time how your changes affect the control.
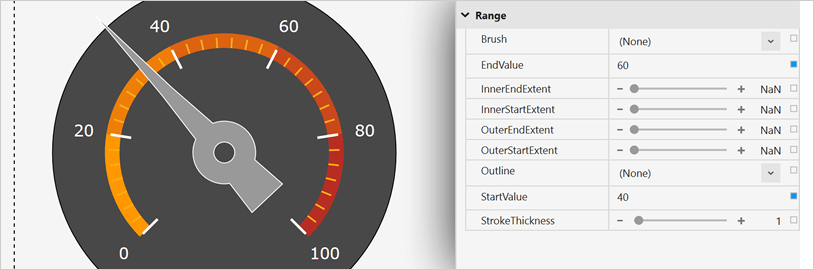
Range Customization Made Simple
Customize each Range property like Brush, Extent, Outline, Start Value, Thickness, and more.

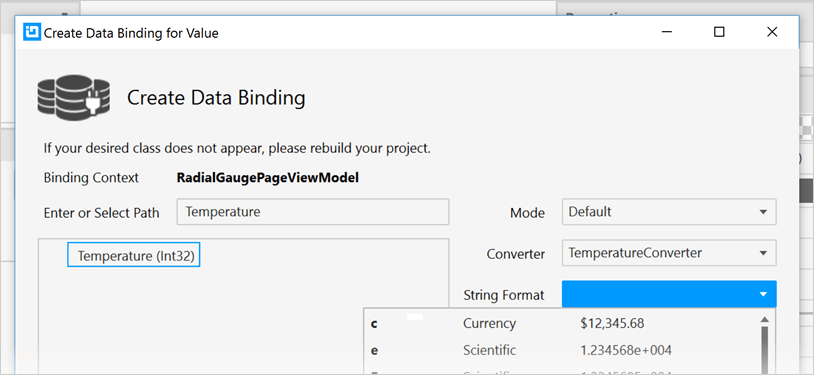
Data Binding is a Breeze
You can quickly add dynamic data to inflate Ranges in the Range Selector, or you can manually add data in the Range Editor. Use the Binding Editor to easily set a binding for a control, including binding mode or your custom converter. We’ve even provided a handy formatter so you don’t need to think about how you need to display your values.

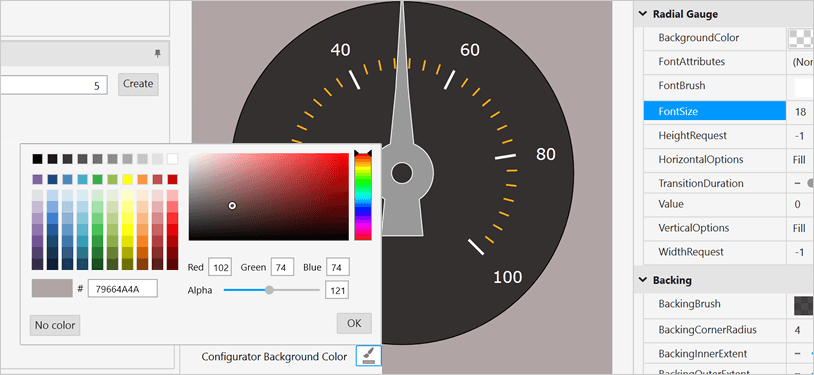
Ensure Correct Color Views
Conveniently change the background of the Gauge Configurator to your app background so you know what the gauge will look like at runtime. We’ve also included a dotted line around the actual control bounds so you know where the control begins and ends.

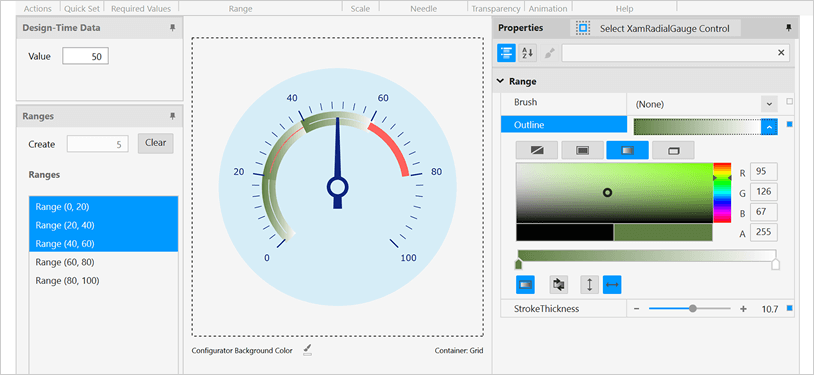
Configure Multiple Ranges at One Time
Select a single range to customize properties or select multiple ranges to quickly apply Brush, Outline, and Stroke Thickness as a group.

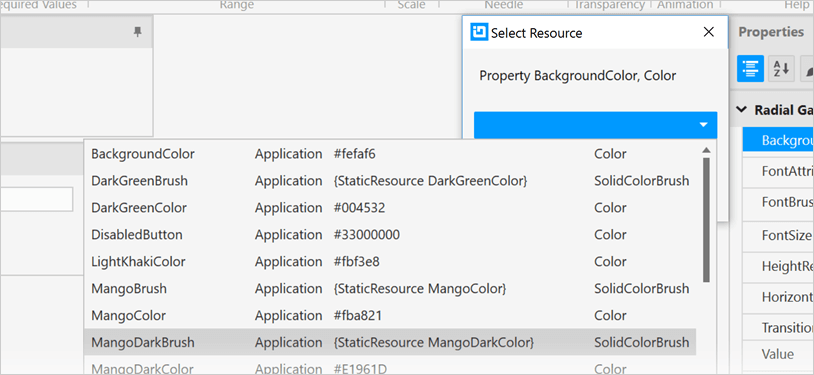
Easily Use Existing Style Resources
Bind to existing project or page level resources from the convenient Resource picker.